原本今天的預期規劃是要完成Mockup,但對目前的我來說有點太吃力了,所以就著重在設計網站元件吧!
那麼,
從DAY24製作的小農網站wireframe可以看到,哪些元件可以先製作起來以便後續修改,接下來根據我自己的想法依序簡介。
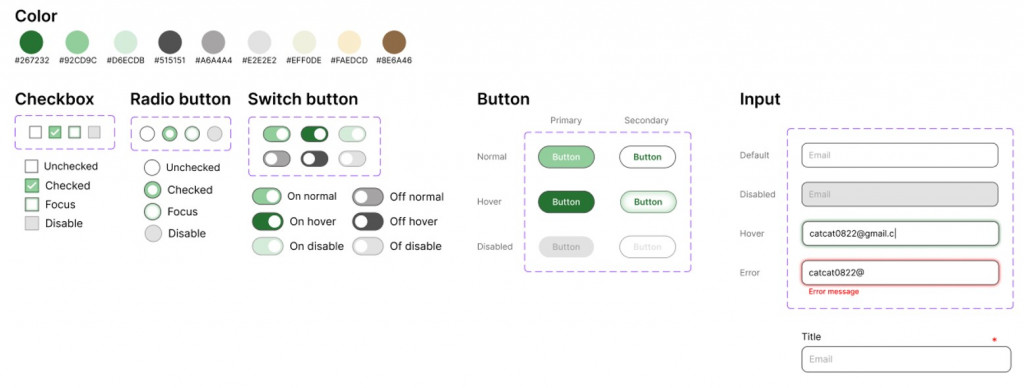
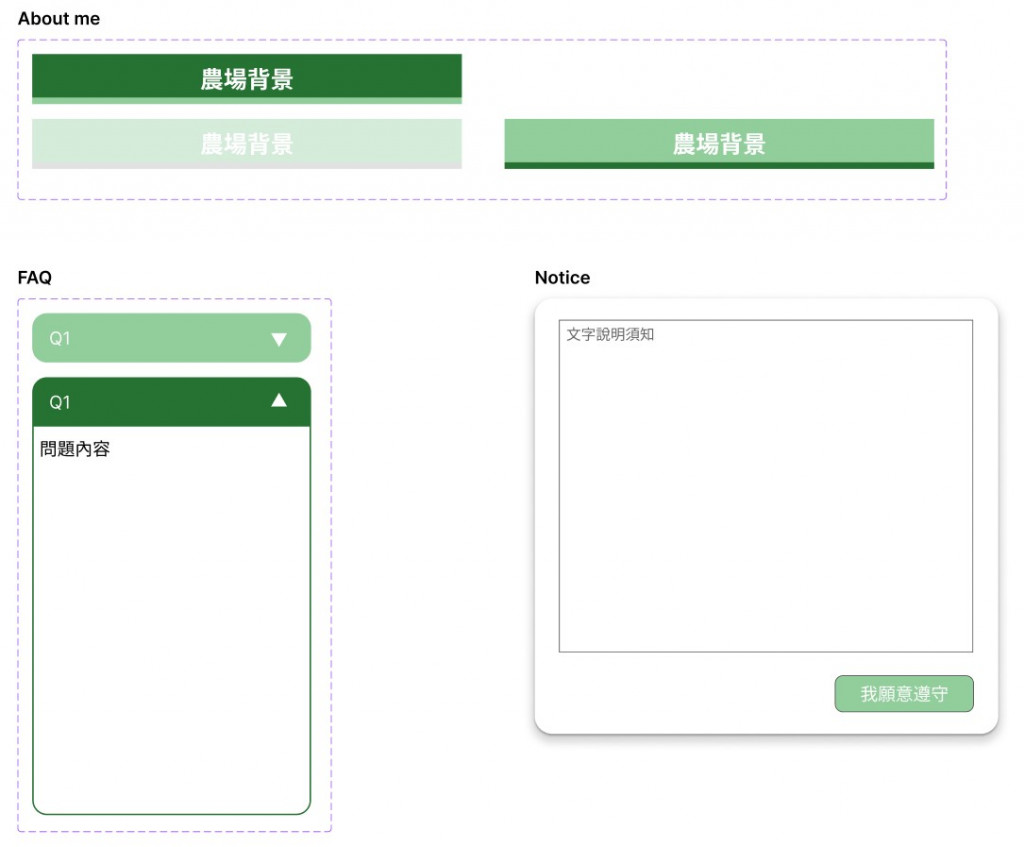
Button & Input
說到設計元件,第一個想到的就是DAY14已經做好的元件,所以我就直接複製來調整顏色,再分別製作「instance + word」的component。
Header & Footer
接著就是設計預想中每個介面會有的Header和Footer,這邊的Header有結合導航列的功能,而這些標題需製作hover的狀態。
Home page
順著繪製的wireframe,在規劃中首頁預計會輪播商品圖,因此製作出輪播牆的外型。
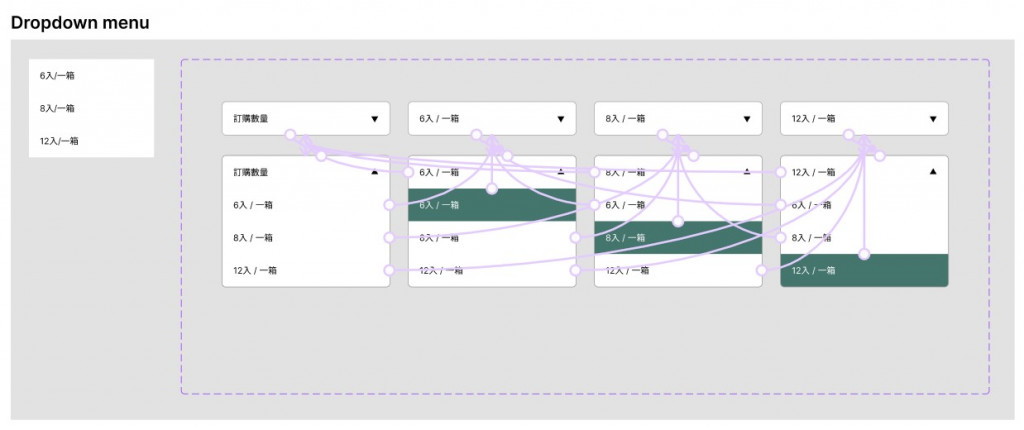
Dropdown menu
原先設計上加入購物車是用+/-操作,但避免造成自己太大的困擾,我這邊直接拿DAY17的成品來用 :D
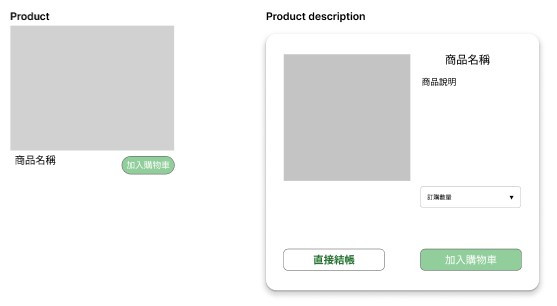
Product
在產品頁面會包含產品總覽與其詳細說明的視窗,在製作這些component的時候,要記得使用按鈕與下拉式選單的instance。
Others
最後就是確認所有介面會需要使用到的部分,並思考每個物件可能會有的狀態,再製作成component。
元件設計測試
在測試階段時,要先把這些component設定好基本的prototype,再將instance放在同一個frame中測試是否如預期變化。
怎麼沒有一醒來我的Prototype就做好了。
可能是參考自己 d(`・∀・)b
